Installing the ruby-oci8 gem on Apple Silicon M1 follows multiple steps.

Installing the ruby-oci8 gem on Apple Silicon M1 follows multiple steps.

Installing the pg gem on Apple M1 silicon is not straightforward. As with many other development setup, it is recommended as of today to run all these software using Rosetta.

To install Nokogiri on Apple M1, assuming you are using x86 Ruby this command would do the trick (no need to open the terminal in Rosetta mode)

After a lot of time-wasting in fighting the compilation errors of various ruby versions, I found out that this command consistently installs Ruby versions using rbenv (should work for RVM as well)

React applications are structured using a syntax called JSX. This is the syntax of a basic JSX element.

Like any technology that gains popularity, Vue.js programming causes controversy across the community. And there are reasons why Vue became the second most loved framework in 2021. Let’s see what those reasons are.

In an earlier article, I demonstrated how to use patch using MagicMock to stub a method. In that example though, there was one inherent problem. Once you patch that method using the string representation, future patches will become ineffective/not work at all. Let me demonstrate this with an example.

Writing tests is essential in any programming language irrespective of the framework in use. In one of the recent projects in Python/Django which is relatively new to me, I had to write a substantial amount of tests. Some of these tests execute code which talks to internet. And in Python ecosystem, MagicMock is there to help us.

Most of the time, I tend to create API-only Rails application, I use the following command to do it.

Connecting to Salesforce’s REST endpoint is fairly straightforward from a Ruby on Rails application. However, there are few steps you have to take. Before starting, ensure that you have full administrator privileges

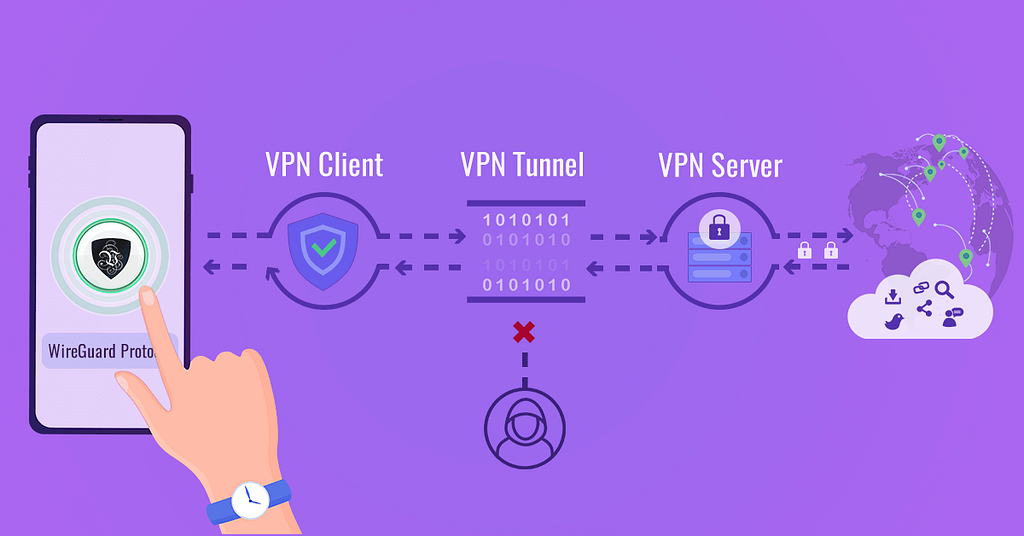
WireGuard is a security-focused virtual private network (VPN) known for its simplicity and ease of use. It uses proven cryptography protocols and algorithms to protect data. Originally developed for the Linux kernel, it is now deployable on Windows, macOS, BSD, iOS, and Android.

A color palette is a combination of colors used by UI designers when designing an interface. Color palettes form the visual foundation of your brand, help to maintain consistency, and make your user interface aesthetically pleasing and enjoyable to use.